Wednesday, January 31, 2007
Post 8: Parametric modeling with PARAMA
With the use of technology the language began to evolve to programs but even then it was just programs and vectors in three dimensions. Code essentially became more of a way to express oneself by being able to create things in 3-d but through the language of a computer to try to get a human to understand. Not to mention that the design was still limited as there are many types of computer languages. Some even have so much coding it is not possible to point and click but rather go and find the words all via typing. This thus creates further problems. The gap also lacked between computers and designers in that they would simply perform as they were instructed to and the designer would have to go in there and change the program for any small detailed changed.
Parama changed that though by having the ability to change the program and the design slightly to be able to compromise for the changes the designer made. Parama takes those specifications and constraints given and bases the design around them which gives the designer more creative aspects without having to compromise his ideas or working about going back and revising every little detail. The program is able to translate the ideas into a 3-d form which conveys more information than 2-d but also shows the design from many viewpoints.
Overall, in my opinion I think there needs to be a combination of the drawings by hand, click point program, and Parama program. Parama can essentially get rid of the first two but there is a difference in working on paper and getting down ideas and working them out to make sure you understand it first. I wouldn't want to jump into a program and not have any visual reference or written idea because I would want to ensure I understand and can explain the design to my client with insight, depth, and from different angles. Not to mention plans are in 2-d and while 3-d is good for modeling things on the computer, things for our time are still understood in 2-d. It is not until the language evolves as it has in the past to where it is now will 2-d fully become obsolete.
Post 7: Photoshop Tennis





The top image is the final product and the first picture minus the clown hair and mustache in white were the only add-ons. My partner was Isaura Perez which is one of my good friends from studio. We had a total of 10 rounds, ten minute intervals. We emailed each other via the internet. We used the commands of:
-transform to resize
-eraser(for the mustache)
-paint(bucket, brush strokes, and the color palette) for the hair and designs
-the lighting and camera lens
-text
-invert
-filters: artistic, cutout, particles, noise, style, pixilate, and blur
Different layers were added as well and according to what command we wanted to use on it to experiment with was worked on solely in that layer as to not affect the rest of the piece, just that part. The order of the layers had to be arranged and maintained so as to not overlap pieces.
Overall, it was a learning experience as Isaura and I are not familiar with Photoshop. We both experiment with the program and got a little bit better insight about how it works. My favorite commands were the artistic ones because they can do what would take me hours by hand to do in a few seconds using the computer. It really is amazing!
Monday, January 29, 2007
Post 5: Alpenglow Imaging
Overall, the information read while it did have many topics including: resolutions, pixels, dpi, ppi, was mainly about distinguishing the two between dpi and ppi. Pixels cannot be changed physically only through resampling as they are a physical property of an image. Dpi is a spatial resolution in that it has no size or physical dimensions and cannot be changed until it is physically printed. It is important to not mix the two and not mix them up as they are both very different. There is a common misconception they are they same and that is why it is noted to not listen to someone that wants to tell you the dpi of a camera as they are wrong because a camera does not have dpi resolution, since it is a variable.
The way the printer works is the dpi changes to accommodate the specifications in the commands of the print while the pixels are not changed nor the file itself. The only way the pixels are changed is if they are changed by resampling which gets rid of some of the pixels, but to perform the same function of resizing. In doing so, having less pixels causes the image to loose some of it's color as the pixels must be spread through the picture to accommodate what was lost. Scanners on the other hand do the opposite, and work by taking the documented image and transferring it into pixels.
I found this article very interesting as I enjoy taking pictures myself. Not to mention in the digital world we live in, we usually take for granted the how exactly our digital media works especially in the form of images. I actually didn't know a lot about pixels or dots per inch but this article was very informative. I learned that an actual image has no set size but is really only limited to either if the sensor or camera has a pre-set size but as a data file it does not. A camera takes the image and has a certain amount of pixels and dpi but they are far from the same thing. Dpi is mainly used for images when they are printed through documented form such as through a printer and can be resized without actually changing the amount of pixels.
The website at the bottom of the page had the print resolution chart to help set the best image possible. The link to this website is as follows: http://www.alpenglowimaging.com/resolution.htm
Post 4: Printscreen of CSS program

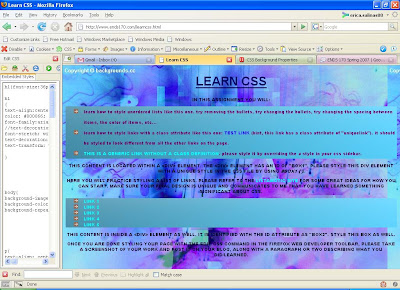
This project took me several hours to compose because it was a lot of trial and error as well as research. Basically the way the program works is nothing can be assumed and simple commands in the form of coding must be entered one at a time in order to be performed and "read" by the program correctly. From working with the code I learned how to insert a grounded background that will not move by linking to another website of the background. I also learned how to center background and add a second lower layer of a background encase the image was not present for whatever reason. It was suggested in the tutorial do so because without it, the background given that the image did not appear would simply be white. I learned how to change the text--resizing, changing the spacing of the sentences and words, and the location of the words(left, right, center). I also learned how to change the lists and put them in order with an external picture next to it. The boxes were also created which led into learning about the colors of CSS which come in an assortment and are added by typing in their individual color codes. As far as the links go, they were arranged with a list order and the text was changed. The text's colors could be changed to different colors, sizes, upper/lower cased, as well as when scrolled over they would change colors from the blue color of the link to green. I was also to learn how to do my favorite part of the website-the flashing text for the links. In trying to learn the individual functions of the code I learned the best way to do that was to turn off parts of the code by entering // in front of a command which would disable it.
The hardest part of the project was adding the external links of the images because that takes additional research and if you're not entirely sure of what each meaning of the code is, it can get really confusing. The key though it so keep the code clean and add //invisible//notes in the code to not get confused. The tutorials and external links offered other codes that helped explain it better such as: http://www.tizag.com/cssT/list.php . It it is helpful when working in the tutorials to write the code there where it can be tested as working and then add it to the main program. Overall, I have a better understanding of CSS and I have a greater appreciation for those that program as it does take a long time to do and can become very complicated at times with large amounts of code.
Wednesday, January 24, 2007
Post 3: Revit
CAD and REVIT? What are the differences?
CAD is basically a drafting tool that stands for Computer Aided Design. It is used basically as electronic drafting where all the drafted drawings done line by line are simply that, 2D.
REVIT is a program that takes the architectural drawing and tools of drafting but being a building modeler database, it has the ability to create 3D forms. Therefore, the objects created can be seen from different angles but also compared to other objects designed. At the same time those tools are documented in forms of commands through schedules.
REVIT is prefered since as the article put it, "Designers can spend the bulk of their time designing, not transcribing."
What does Parametric Design Mean?
The designer can put constraints or parameters on the model so that when it is being designed, Revit will enforce those parameters by applying the constraints where necessary. Revit will do not only that, but show the relationship of other objects to the one being created. The constraints are also constant and repetitive throughout the whole model. The constraints are documented and can be used for later.
What's a Revit?
Revit was designed by Charles River Software, but was overtaken by Autodesk, Inc. the producers of AutoCad. Revit stands for "revise it" because it's a paramteric building moderly package that is able to design in 3D. "Revit is a non-AutoCAD based building design and documentation system with a strategic platform for software serving the building industry".
Why change from Auto Cad to Revit?
Autodesk designed to get away from the AutoCad output file and instead tried to develop Inventor which was a 3-d modeling software. Architectural desktop was a branch from Revit and from that came Softdesk software and later Auto Architect. Autodesk decided the DWG format, (output file) was a hindrence and so to further develop Inventor then decided to go ahead and purchase Revit. Revit is a change from AutoCad, but it is very versatile and what lacked in the other programs was that they were add ons of each other from basically AutoCad which all lacked or needed extra add-on packages for documentation. Revit includes that documentation and it has what the other softwares offere accept more. Autodesk was basically trying to create a new kind of Revit instead of buying it because the potential of it and the fact that DWG format put many limitations made Revit that much better.
REVIT'S STRENGTHS
*Paremeters can be added to ensure that they are followed and Revit puts the doors, windows, etc. in the best place possible according to those constraints.
*Everything is documted as it's being designed as well as dimensions.
*It can be used as a drafting tool but is not a drafting tool trying to be an add-on package of 3D. It is designed as a architectural design software application.
*Revit classifies the objects being designed to give them function and to be used properly. (Example: A wall is classified and would logically have a doorway.)
*Revit creates single files that allows teams to divide up the work and puts updates into one file of the project.
*Revit is expected to be around for a long time and not expected to be fazed out any time soon.
Monday, January 22, 2007
Post 2: What is RSS?
RSS has evolved greatly over the years as different companies have tried to develop it. Netscape was the original creator but it was turned down as it was too complicated, and Netscape shortly afterwards lost interest. Other companies continued to work on the project to further develop it. The setback of this is there is no clear one to use and as different companies continue to develop different programs and evolve them some users such as programs as stated by Mark Pilgrim from XML.com has to use seven. For an example of what RSS programming looks like click on the link: http://www.xml.com/pub/a/2002/12/18/dive-into-xml.html
If you would like to learn further about sample files click on this link: http://www.rssboard.org/rss-specification#sampleFiles
Personally, I wouldn't want to program RSS myself but it is something we use unconsciously at times to the point of being taken for granted and is in constant use via surfing the internet. Most things you do on the internet whether it be checking your email, reading the headlines, opening your homepage, or updating your blog all use RSS. Like it or not, everyone uses it that uses the internet.
Helpful Websites:
http://en.wikipedia.org/wiki/RSS_(protocol)
http://www.xml.com/pub/a/2002/12/18/dive-into-xml.html
http://www.rssboard.org/rss-specification#sampleFiles
Post 1: Why Blogger.com?
-Blogger.com is similar to Livejournal.com which I've been using for several years now but Blogger appears to have a more professional look and while LJ is a great source for venting and diary keeping it isn't professional enough. Also, the type of people on LJ is a more teen oriented community while Blogger appears to have a more ecclectic group of bloggers.
-Blogger.com when compared to the other websites that hosted blogs did not require any extra programs or add-ons that could or could not be harmful to download to your computer. Also, those programs use up memory and are not available on other computers so access to your blog would be limited to only those computers that did. Blogger.com can be used on any computer where internet access is available and does not require anything extra.
-Blogger.com is a free service and is relatively easy to use especially for people that are not completely computer literate. It offers simple registration with no hassle and creates a personal web page that looks professional and that is easy to use and maintain.